HDR
What is HDR?
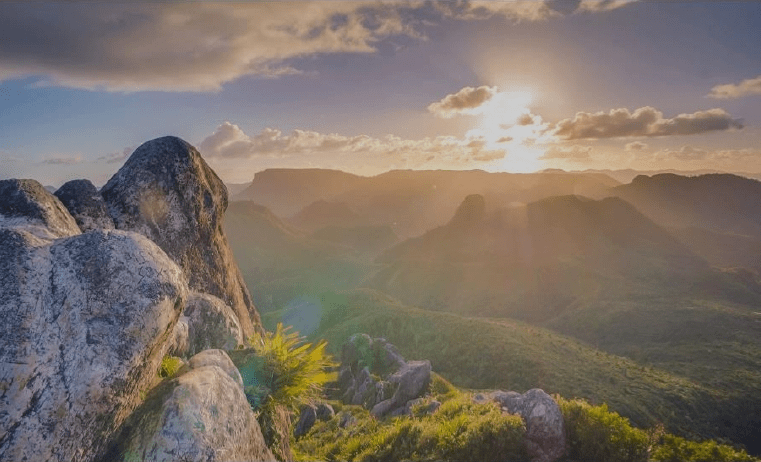
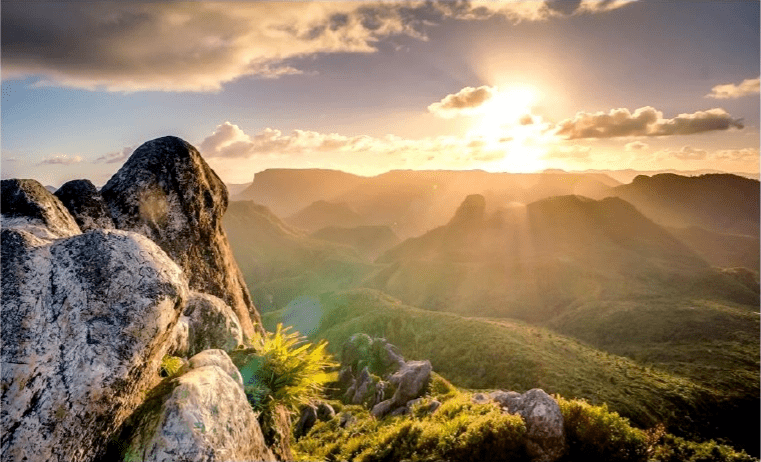
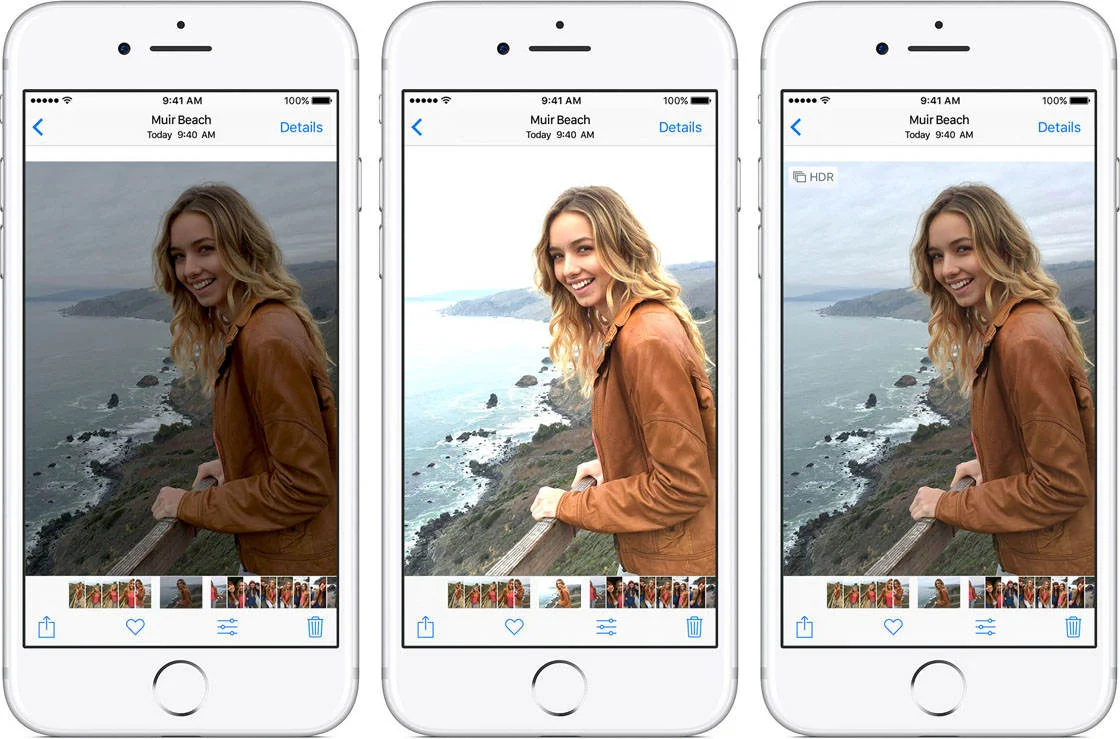
HDR ("High Dynamic Range") is a capture mode that captures colors in a much wider range, allowing for much better details and brighter colors.


Photo HDR
Photo HDR is accomplished by running three captures instead of one, an underexposed photo, a normal photo, and an overexposed photo. Then, these images are fused together to create darker darks and brighter brights.

Video HDR
Video HDR is accomplished by using a 10-bit HDR pixel format with custom configuration on the hardware sensor that allows for capturing wider color ranges.
- On iOS, this uses the
kCVPixelFormatType_420YpCbCr10BiPlanarVideoRangePixel Format. - On Android, this uses the Dynamic Range Format
HLG10,HDR10orDOLBY_VISION_10B_HDR_OEM.
If true 10-bit Video HDR is not available, the OS will sometimes fall back to EDR ("Extended Dynamic Range"), which, similar to how Photo HDR works, just doubles the video frame rate to capture one longer-exposed frame and one shorter exposed frame.
Using HDR
To enable HDR capture, you need to select a format (see "Camera Formats") that supports HDR capture:
- Hooks API
- Imperative API
const format = useCameraFormat(device, [
{ photoHDR: true },
{ videoHDR: true },
])
const format = getCameraFormat(device, [
{ photoHDR: true },
{ videoHDR: true },
])
Then, pass the format to the Camera and enable the hdr prop if it is supported:
const format = ...
const supportsHdr = format.supportsPhotoHDR && format.supportsVideoHDR
return <Camera {...props} format={format} hdr={supportsHdr} />
Now, all captures (takePhoto(..) and startRecording(..)) will be configured to use HDR.